Was sind Twitter Card
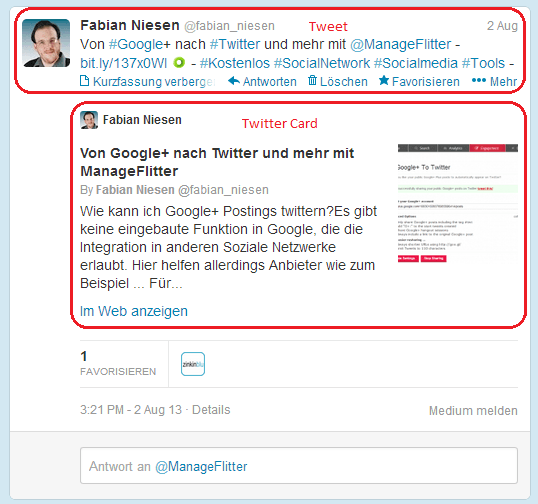
Twitter Cards sind Metainformationen, wie die OG-Tags für Facebook, die Twitter dann nutzt wenn die Seite in einem Tweet verlinkt wird. Enthalten können neben einem Bild auch der Autor und eine Beschreibung zur URL sein, abhängig von der Art der Twitter Card. Hier mal ein Beispiel von meinem Blog. Das obere ist der normale Tweet, an dem Zusätzlichen „Kurzfassung anzeigen“ oder bei manchen Clients ein Symbol, kann man erkennen das eine Twitter Card für die URL existiert.

Wenn der Tweet ausgewählt wird, wird die Twitter Card eingeblendet.

Welche Twitter Cards gibt es?
Das vorangegangene Beispiel zeigt den Typ Summary, der eine Zusammenfassung der URL anbietet.
Was genau bieten die einzelnen Twitter Cards?
Summary Card
Die Summary Card besteht aus folgenden Metadaten:
| Twitter:Card | Typ der Card (summary) |
| Twitter:Site | Twitter Konto der Seite |
| Twitter:Creator | Twitter Konto des Autors |
| Twitter:Title | Titel des Artikes / der Seite |
| Twitter:Description | Beschreibung des Inhaltes |
| Twitter:Image | Artikelbild (Optional) |
In der Quelltext der Webseite sieht das dann so aus
<meta name=“twitter:card“ content=“summary“>
<meta name=“twitter:creator“ content=“@Fabian_Niesen“>
<meta name=“twitter:site“ content=“@Fabian_Niesen“>
<meta name=“twitter:title“ content=“Von Google+ nach Twitter und mehr mit ManageFlitter“>
<meta name=“twitter:description“ content=“Wie kann ich Google+ Postings twittern?Es gibt keine eingebaute Funktion in Google, die die Integration in anderen Soziale Netzwerke erlaubt. Hier helfen allerdings Anbieter wie zum Beispiel … Für die Integration nach Twitter. Der Dienst …“>
<meta name=“twitter:image“ content=“http://www.fabian-niesen.de/wp-content/uploads/2013/07/072513_1717_VonGooglena1-206×150.png“>
Large Image Summary Card
Wie die Summary Card auch, nur wird das Artikelbild über die volle breite der Twitter Card dargestellt.
Photo Card
Die Photo Card besteht aus den folgenden Metadaten
| Twitter:Card | Typ der Card (photo) |
| Twitter:Site | Twitter Konto der Seite |
| Twitter:Creator | Twitter Konto des Fotographen |
| Twitter:Title | Titel des Fotos |
| Twitter:Image | Foto URL |
| Twitter:Image:width | Breite des Bildes (Optional) |
| Twitter:Image:height | Höhe des Bildes (Optional) |
Die Größen Angaben für das Bild dienen Twitter als Hilfe zur Darstellung, damit das Bild bei verändern der Größe nicht verzerrt oder abgeschnitten wird.
Ein Tweet mit einer Photo Card ist an dem Zusatz „Foto anzeigen“ zu erkennen, ähnlich wie eine Summary Card

Ausgewählt sieht der Tweet dann so aus

Wie man an dem Tweet erkennen kann, integriert Flickr für alle Bilder die Photo Card.
Die Gallery Card
Die Gallery Card besteht aus den folgenden Metadaten
| Twitter:Card | Typ der Card (gallery) |
| Twitter:Site | Twitter Konto der Seite |
| Twitter:Creator | Twitter Konto des Fotographen |
| Twitter:Title | Titel des Fotos |
| Twitter:Description | Beschreibung der Galerie, max. 200 Zeichen. |
| Twitter:Image0 | Erstes Foto |
| Twitter:Image:1 | Zweites Foto |
| Twitter:Image:2 | Drittes Foto |
| Twitter:Image:3 | Viertes Foto |
Hier mal die Muster Screenshots von der Twitter Developer Seite

App Card
Die App Card ist bisher nur für den Offiziellen Android und IOS Client verfügbar, sie wird nur dort angezeigt. Die Metadaten sind
| Twitter:Card | Typ der Card (app) |
| Twitter:Description | Beschreibung der App, max. 200 Zeichen. |
| Twitter:App:ID:iphone | App-ID im Apple Store |
| Twitter:App:ID:ipad | App-ID im Apple Store |
| Twitter:App:ID:googleplay | App String für den Google App Store |
| Twitter:App:country | Zweistelliger Ländercode für nicht US Apps |
Product Card
Die Product Card dürfte für viele Shop Betreiber oder Hersteller interessant sein. Die Metadaten sind
| Twitter:Card | Typ der Card (product) |
| Twitter:Title | Titel des Produktes |
| Twitter:Image | Foto URL |
| Twitter:Image:width | Breite des Bildes (Optional) |
| Twitter:Image:height | Höhe des Bildes (Optional) |
| Twitter:Description | Beschreibung des Produktes (Max. 200 Zeichen) |
| Twitter:data1 | Datensatz 1, zum Beispiel Preis, Verfügbare Größen |
| Twitter:Label1 | Beschriftung für das Datenfeld |
| Twitter:data2 | Datensatz 2 zum Beispiel Händler |
| Twitter:Label2 | Beschriftung für das Datenfeld |
Hier wieder ein Screenshot von der Twitter Developer Seite wie das aussehen kann

Player Card
Der Vollständigkeit halber erwähnt, dient zur Einbindung von Videos. Zum Beispiel ist es bei Youtube.com integriert. Benötigt aber eine Spezielle Genehmigung von Twitter.
Generelle Voraussetzungen
Jeder Twitter Card muss Validiert werden, bevor für eine Domäne die Freigabe für Twitter Card beantragt werden kann. Für den Twitter Card Validator muss man sich auf der Entwicklerseite von Twitter anmelden. Der Card Validator prüft die Seite und zeigt die Card so an, wie sie erscheinen würde in Twitter. Wenn die Card Validiert wurde kann die Genehmigung beantragt werden. Die Genehmigung kann schon mal 2-3 Tage dauern, meistens aber innerhalb von 24 Stunden.

Demnächst stelle ich auch noch Twitter Cards Plugins für verschiedene CMS vor.


Schreibe einen Kommentar